
iOS开发UI篇—CAlayer(创建图层)
一、添加一个图层
添加图层的步骤:
3.将layer添加到界面上(控制器view的layer上)
//
// YYViewController.m // 01-创建一个简单的图层 // // Created by apple on 14-6-21. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYViewController.h" YYViewController () @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; //1.创建一个layer // 使用对象方法创建 // CALayer *layer=[[CALayer alloc]init]; //使用类方法创建 CALayer *layer=[CALayer layer]; //2.设置layer的属性(一定要设置位置,颜色属性才能显示出来) layer.backgroundColor=[UIColor brownColor].CGColor; layer.bounds=CGRectMake(0, 0, 200, 200); layer.position=CGPointMake(100, 100); //3.把layer添加到界面上 [self.view.layer addSublayer:layer]; }

二、添加一个显示图片的图层
代码示例:
// // YYViewController.m // 02-添加一个显示图片的图层 // // Created by apple on 14-6-21. // Copyright (c) 2014年 itcase. All rights reserved. // #import "YYViewController.h" YYViewController () @end @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; //创建一个layer CALayer *Mylayer=[CALayer layer]; //设置layer的属性 Mylayer.bounds=CGRectMake(100, 100, 100, 100); Mylayer.position=CGPointMake(100, 100); //设置需要显示的图片 Mylayer.contents=(id)[UIImage imageNamed:@"me"].CGImage; //设置圆角半径为10 Mylayer.cornerRadius=10; //如果设置了图片,那么需要设置这个属性为YES才能显示圆角效果 Mylayer.masksToBounds=YES; //设置边框 Mylayer.borderWidth=3; Mylayer.borderColor=[UIColor brownColor].CGColor; //把layer添加到界面上 [self.view.layer addSublayer:Mylayer]; } @end
执行效果:

说明:在第27行设置需要显示的图片,注意,这里用的是UIImage的CGImage属性,是一种CGImageRef类型的数据
三、CGColorRef和CGImageRef数据类型
1.简单说明
CALayer是定义在QuartzCore框架中的;CGImageRef、CGColorRef两种数据类型是定义在CoreGraphics框架中的;UIColor、UIImage是定义在UIKit框架中的
其次,QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OS X上都能使用,但是UIKit只能在iOS中使用
因此,为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef
不过很多情况下,可以通过UIKit对象的特定方法,得到CoreGraphics对象,比如UIImage的CGImage方法可以返回一个CGImageRef
2.导入QuartzCore框架
在xcode5中不再需要我们自己导入这个框架,如果是在ios6和xcode4以前,需要导入框架
(1) 点击项目名称,然后点击右边TARGETS下面的target

(2)点击Build Pases后,展开Link Binary....,添加 + 号

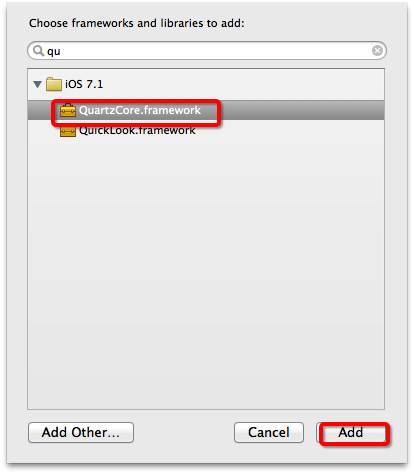
(3) 在搜索框中输入"Quartz",选中QuartzCore.framework,最后add添加

(4)添加完毕后,这个框架就会出现在项目文件夹中

最后,还需要在项目代码中导入框架的主头文件。
#import
四、UIView和CALayer的选择
可以发现,前面的2个效果不仅可以通过添加层来实现,还可以通过添加UIView来实现。如显示图片的层可以用一个UIImageView来实现。 既然CALayer和UIView都能实现相同的显示效果,那究竟该选择谁好呢?
其实,对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以。
所以,在选择的过程中,需要考虑到实际的情况,如果显示出来的东西需要跟用户进行交互的话,用UIView;如果不需要跟用户进行交互,用UIView或者CALayer都可以
当然,CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
五、补充说明
1.添加子layer
#import "YYViewController.h" @interface YYViewController () @end @implementation YYViewController - (void)viewDidLoad { [super viewDidLoad]; NSLog(@"star-%@",self.view.layer.sublayers); //1.创建一个layer // 使用对象方法创建 // CALayer *layer=[[CALayer alloc]init]; //使用类方法创建 CALayer *layer=[CALayer layer]; //2.设置layer的属性(一定要设置位置,颜色属性才能显示出来) layer.backgroundColor=[UIColor brownColor].CGColor; layer.bounds=CGRectMake(0, 0, 200, 200); layer.position=CGPointMake(100, 100); //3.把layer添加到界面上 [self.view.layer addSublayer:layer]; NSLog(@"end-%@",self.view.layer.sublayers); }
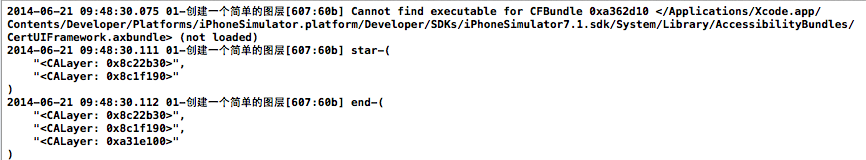
打印结果如下:

说明:在添加layer之前,控制器view上layer又两个子layer,添加之后,有三个子layer。
2.访问层
- (void)viewDidLoad { [super viewDidLoad]; CALayer *layer=[CALayer layer]; layer.backgroundColor=[UIColor brownColor].CGColor; layer.bounds=CGRectMake(0, 0, 200, 200); layer.position=CGPointMake(100, 100); [self.view.layer addSublayer:layer]; //CALayer通过sublayers属性访问所有的子层 NSLog(@"%@",self.view.layer.sublayers[2]); NSLog(@"%@",layer); //CALayer也可以通过superlayer属性访问父层 NSLog(@"%@",layer.superlayer); NSLog(@"%@",self.view.layer); }

UIView可以通过subviews属性访问所有的子视图,类似地,CALayer也可以通过sublayers属性访问所有的子层
UIView可以通过superview属性访问父视图,类似地,CALayer也可以通过superlayer属性访问父层
3.注意
在storyboard中,向界面上拖一个button按钮,打印查看子layer的个数。

打印结果如下:

特别注意:如果一个控件是另外一个控件的子控件,那么这个控件的layer也是另一个控件的子layer。